Back in May 2020, Google introduced us to their Core Web Vitals, a set of metrics that relate to the speed, responsiveness and visual ability of a website. Fast forward to 2021 and Google has provided an update with regards to their Core Web Vitals, informing us that they are to become search ranking factors in May.
Following the latest development on this Google update, we take a closer look at what the Core Web Vitals actually are, how they can affect your SEO performance and ask, how can we prepare websites for when they become ranking factors in May? Read on to find out more and to determine how our web design team and SEO specialists can help adjust your website in line with Google’s latest and upcoming ranking algorithm.
Before we look at the Core Web Vitals themselves, let’s take a quick look at the reasoning behind the decision to include these as ranking factors. Firstly, Google introduced Core Web Vitals to ensure website owners create sites that are easy, simple and satisfying for every individual to use. Another reason is to allow site owners to accurately measure user experience (UX) on their website. Making sure clickable elements are well spaced out – to encourage a lower page bounce rate and better overall navigation of the website – thereby negating the risk of accidental clicks, is a prime example of providing a good user experience. Now, let’s delve into the three things that have been defined as the Core Web Vitals:
Largest contentful paint refers to the time it takes for the main contents of a page to load. Google looks at elements such as the render time, largest image, video and text, within the viewport. It is the largest element of the viewport that Google is most interested in when determining how fast your page is to load. So, what’s considered as a good largest contentful paint measurement?
It is always beneficial to test your homepage first, as this is likely the page with the most elements and therefore could be the slowest to load. For testing purposes, you can use platforms such as Pingdom Tools, which shows you the load time of the URL entered. Google’s PageSpeed Insights is another useful platform and this tool shows you a speed score on both desktop and mobile.
Onto first input delay. This ranking factor looks at the time it takes for a page to become interactive for users. It can be frustrating when you click on a link or element and you have to wait a number of seconds to see the results. The first input delay factor can be determined by the Javascript or third party code that is on a site. This is another area that our Exeter website design team can account for in their work. So, what should the first input delay measurement be on a page?
The third of Google’s relatively new Core Web Vitals is cumulative layout shift. This ranking factor involves the time it takes a web page to be stable, in terms of elements moving about on the page. For example, if you go onto a website and attempt to click a button but the screen shifts and you end up missing the button or clicking elsewhere, the cumulative layout shift is still rendering. So it’s the time it takes for all page elements to be stable and easily clickable or viewable. What is an acceptable cumulative layout shift measurement?
The three Core Web Vitals are new ranking factors and, as mentioned, are due to become active ranking factors in May 2021. However, there are also some existing ranking factors relating to user experience, which will work in conjunction with the Core Web Vitals, to determine how well your website ranks in organic search listings. These are the existing factors to be mindful of:

If you are a website owner, now is the time to ask yourself, how can I prepare for Google’s user experience update? Just like with any major Google update, if you aren’t proactive in adapting to match the algorithm, you run the risk of being left behind in the rankings. Therefore, Media Street advises that you consult your marketing and web design teams about the impending ranking factors and ensure that these things will be taken care of.
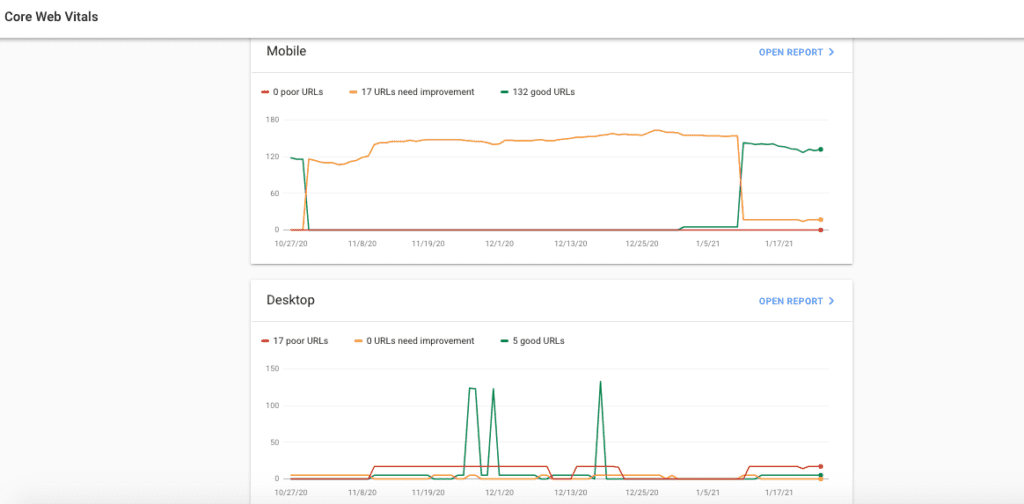
There are a number of things that should be looked at in correspondence with the Core Web Vitals, such as those listed in our other user experience factors to consider. If you have a Google Search Console account for your website, you can go to the new Core Web Vitals Report section to discover any issues that have been flagged up by the search engine. Equally, you could also run a test in Google’s PageSpeed Insights for a more detailed breakdown of the issues. We will now take a look at some examples of reported issues in PageSpeed Insights.

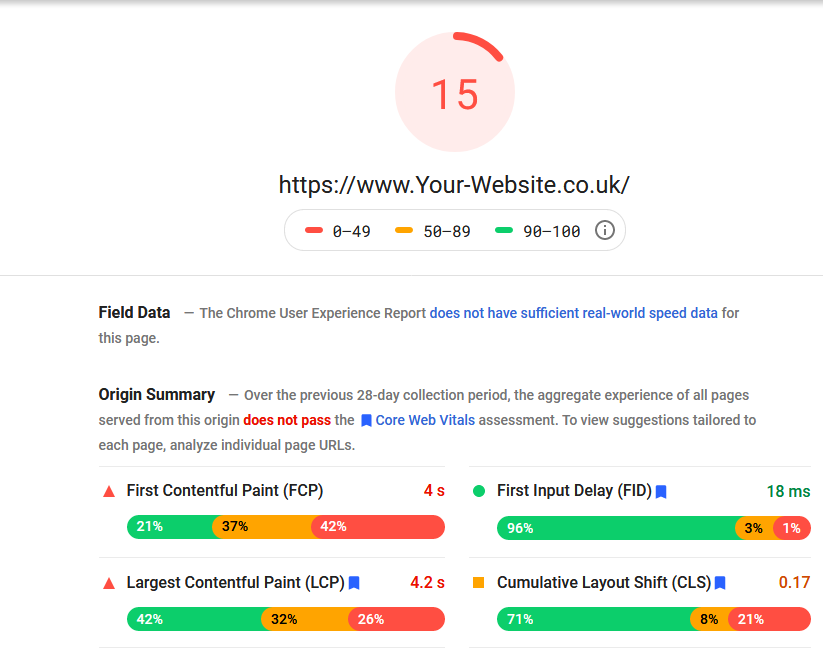
As well as showing you the speed scores of your website on both desktop and mobile, Google’s PageSpeed Insights also indicates how you can improve your site speed and hit all the right notes when it comes to the Core Web Vitals. The image above shows a site that has a poor performance in terms of speed, as well as statistics on how the site is doing in relation to the new Core Web Vitals. Here, we provide examples of ‘need for improvement’ signals shown through the platform and some information on how to action the warnings.

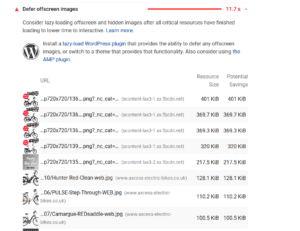
The above is an example of warnings being shown, as a result of a website not having lazy load applied to images. Cited under the ‘improvements’ section of the PageSpeed Insights results, Google is notifying us of the images in question, their resource size and the potential savings. These savings can be achieved by implementing lazy loading on the images, which can be applied through image compression plugins such as Smush Pro.
Effectively, when applied, only the images the user sees on the page, i.e. at the very top, are loaded first. As the user scrolls down the page, the other images are loaded and displayed. As we can see from the image above, there is a lot of potential savings per image and deferring these off screen images could save 11.7 seconds. So, to make your page load faster and use less bandwidth, fix the “defer offscreen images” recommendation, shown in the results of a Google PageSpeed test.

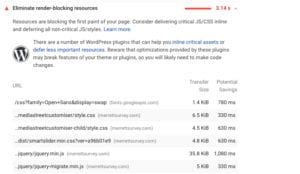
Just as you can speed up a website by lazy loading the images, you can improve the fastness of a website by lazy loading and deferring scripts. This site speed improvement opportunity is cited under ‘eliminate render-blocking resources’ in PageSpeed Insights results. It involves minimising the amount of scripts that load on a page and the fix is delaying their load, so that they don’t load instantly.
For example, if you have a testimonial slider half way down the page that rotates through testimonials, you don’t need to load the functionality for it instantly. Instead, you would instruct search engines to load the functionality that relates to elements at the very top of the page. For scripts, we ‘delay javascript execution’, improving performance by delaying the loading of JavaScript files until user interaction (e.g. a scroll or click). This process is otherwise known as ‘defer’.

In PageSpeed test results for your website, you may also see ‘remove unused CSS’, which is also under the ‘opportunity’ section. This message relates to the loading of styles that are not actually being used on a page. For the above, the website is loading styles that aren’t actually being used on this page. Therefore, the fix would be removing the stated CSS style code from the page inputted for the test.

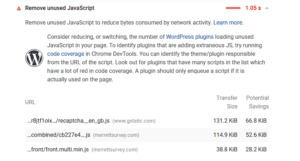
Similarly, you may see the ‘remove unused JavaScript’ message come up when you test how your site is doing with regards to the Core Web Vitals. In this instance, the page is loading functionality that is not actually being used on the page. So, again, it would be a case of removing the reported JavaScript code on the given page.

This warning is letting you know that your website could operate much quicker if the images were in a next-gen format. As the image shows, the resource size of both images is large and there are huge potential savings to benefit from. This can be achieved by making the switch to a next-gen format.
The next-gen image formats available include JPEG 2000, JPEG XR, and WebP. These are formats that have far superior compression and quality characteristics, when compared to older formats such as JPEG and PNG. Plugins such as SmushPro, as well as other similar services, are able to convert images from JPEG to WebP, for example.

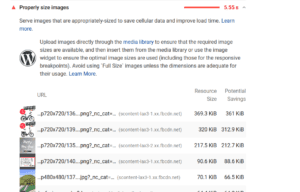
Another thing to consider in relation to images and the Core Web Vitals is having correctly sized images. In the case of this website in the image, they have some images that are bigger in size than how they appear on the actual site. Uploading an image that is 800×800 and showing the same image on your site as 400×400 can cause speed issues, as the uploaded image is twice the size it needs to be in it’s display. Therefore, checking for this message in PageSpeed Insights and actioning the image changes can shave valuable seconds off of the page load time.

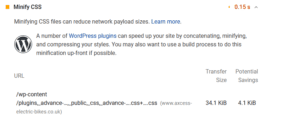
Something else to look out for when assessing your site’s performance against the Core Web Vitals is minifying CSS scripts. This relates to the amount of lines and space your code takes up. For example, having big spaces between lines of code and just a few characters per line takes up a lot of space. The fix is to eradicate those spaces and ensure your code is laid out just as it would be if you were writing a paragraph, where possible. Getting rid of unnecessary gaps and blank lines in the code is how you can minify CSS scripts and contribute to the fast running of your website.

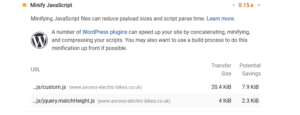
Similarly, you can also look to improve your web speed by minifying JavaScript files and scripts. The fix here is the same process as explained in the minifying CSS scripts section. The compression and organising of these scripts can have a positive impact on your site speed.
As a full service digital agency in Exeter, we have a dedicated team of highly skilled web developers. Our web developers are already looking at our existing clients’ websites and ensuring that the new Core Web Vitals are present. If you are a current client of Media Street and would like to discuss what we are doing to adhere to the new ranking factors that will impact your website, please contact us today.
Equally, if you own a website and would like to discuss how we can ensure the new ranking factors have a positive impact on your site, get in touch on 01392 914033. Our web design team, together with our Exeter SEO specialists, are here to assess your site against the Core Web Vitals to make sure your website is fast, responsive and safe to use on both desktop and mobile.